Web 依赖定位器
1. 使用 quarkus-web-dependency-locator 扩展
<dependency>
<groupId>io.quarkus</groupId>
<artifactId>quarkus-web-dependency-locator</artifactId>
</dependency>implementation("io.quarkus:quarkus-web-dependency-locator")1.1. WebJars
如果您使用 WebJars,例如以下 JQuery
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.1</version>
</dependency>implementation("org.webjars:jquery:3.1.1")您可以从 HTML 中引用 jar 中的文件,例如 /webjars/jquery/3.1.1/jquery.min.js。
以上是默认可用的,但是,添加 quarkus-web-dependency-locator 扩展允许您引用文件,而无需在路径中包含版本,例如 /webjars/jquery/jquery.min.js。
1.2. Mvnpm
如果您使用 mvnpm,例如以下 Lit
<dependency>
<groupId>org.mvnpm</groupId>
<artifactId>lit</artifactId>
<version>3.1.2</version>
</dependency>implementation("org.mvnpm:lit:3.1.2")您可以从 HTML 中引用 jar 中的文件,例如 /_static/lit/3.1.2/index.js。
以上是默认可用的,但是,添加 quarkus-web-dependency-locator 扩展允许您引用文件,而无需在路径中包含版本,例如 /_static/lit/index.js。
1.2.1. ImportMaps
Mvnpm jars 还允许您使用 importmap,这将允许您仅使用模块导入,例如 import { LitElement, html, css} from 'lit';。
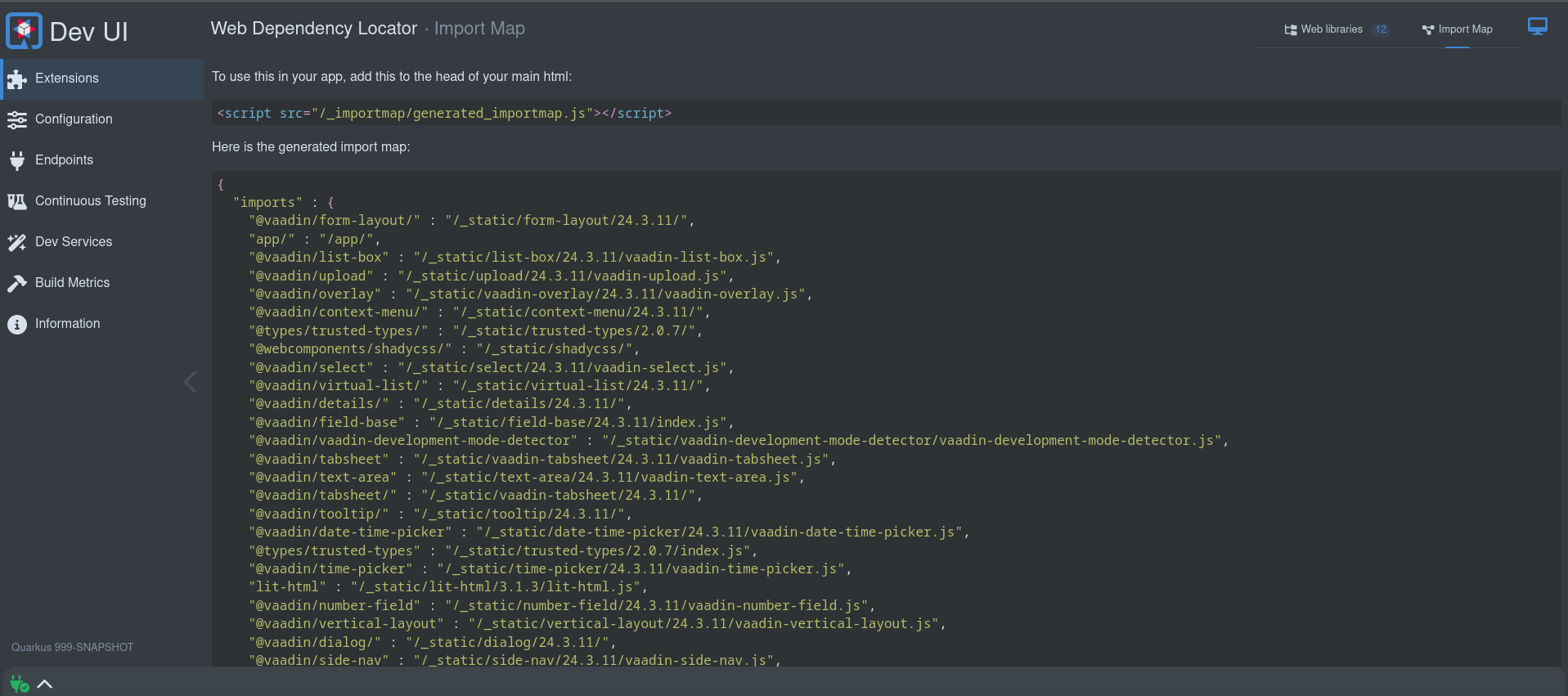
importmap 由 quarkus-web-dependency-locator 扩展生成,可在 /_importmap/generated_importmap.js 中获得。 这意味着将以下内容添加到您的 index.html 将允许您按名称导入 Web 库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My app</title>
<script src="/_importmap/generated_importmap.js"></script> (1)
<script type="module">
import '@lit'; (2)
import 'app/demo-app.js'; (3)
</script>
</head>
</html>| 1 | 使用生成的 importmap |
| 2 | 导入 Web 库 |
| 3 | 导入您自己的文件,可以通过将 quarkus.web-dependency-locator.import-mappings.app/ = /app/ 添加到配置来完成。 可以添加任何键值对。 |
1.2.1.1. 自动导入
您还可以自动执行上述导入。 为此,请将您的 Web 资产从 src/main/resources/META-INF/resources 移动到 src/main/resources/web,现在将上面的脚本和导入替换为 {#bundle /}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My app</title>
{#bundle /} (1)
</head>
</html>| 1 | 这将在构建时被替换为 importmap 脚本,并且还会包含在 /app 目录中发现的任何 CSS 和 JavaScript。 |
这允许您添加库、js 和 css,而无需更改您的 HTML。 还支持热重载。